Nothing is perfect on the web, so our mock-ups shouldn’t pretend otherwise. Some helpful tools and plugins for using dynamic content in our deliverables.
Source: Design Mock-Ups Need Dynamic Content: Tools and Plugins – Smashing Magazine
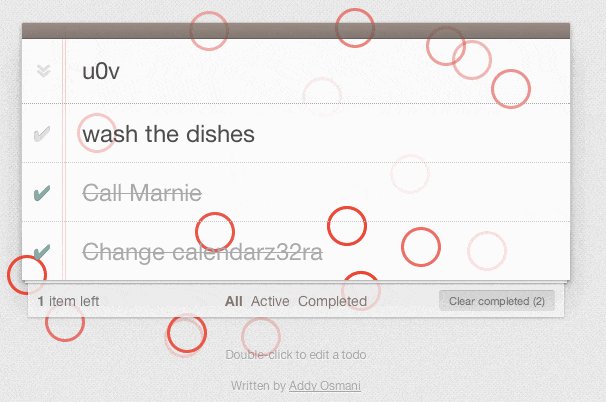
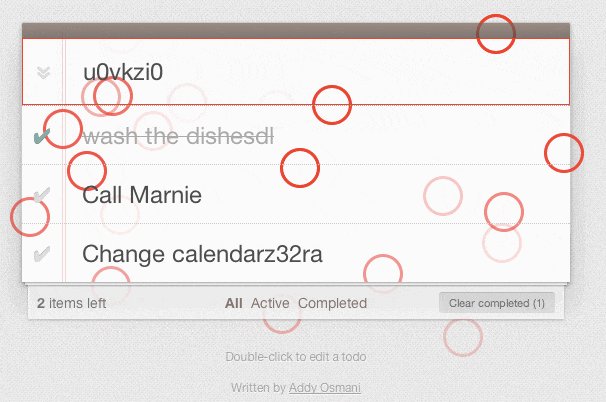
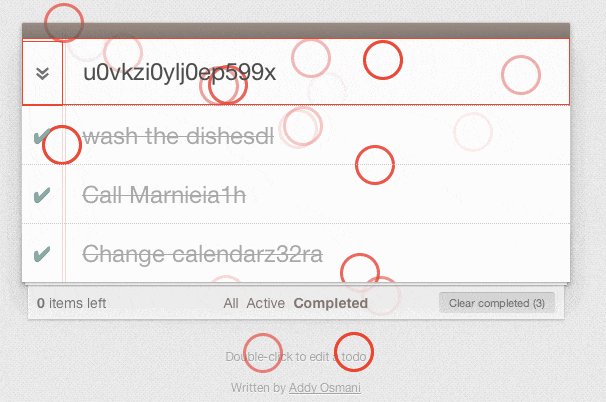
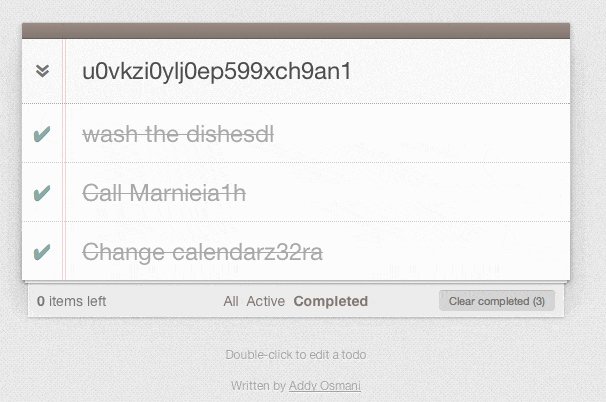
In practice, mock-ups usually represent a perfect experience in a perfect context with perfect data which doesn’t really exist. A good example for it are “optimal” usernames which are perfectly short, fit on a single line on mobile and wrap nicely, or perfect photography that allows for perfectly legible text overlays. It’s not realistic. We need to work with dynamic content in our prototypes, with both average and extremes being represented.
We need to craft future-proof experiences, too. What if your interface design would need to be translated into other languages?

Leave a Reply