Tag: content
-
User Test Content Before You Start Design | UX Booth
Testing real content with users is often seen as a part of final usability testing. Low-fidelity wireframe testing may include only microcopy, headlines, or call-to-actions. Treejack testing highlights organizational issues in navigation or classification. Rarely is content tested prior to design. But why is this when content is what fills the designs and lead users…
-
Why Testing with Real Content Is Better Than Lorem Ipsum
Testing is a critical part of building usable digital products. A testing environment with relevant content encourages more thoughtful… Source: Why Testing with Real Content Is Better Than Lorem Ipsum
-
Government’s content strategy is the linchpin of citizen experience | UX Booth
Time to save government as I say everyone morning…. The future of good government hinges on content strategy. Ultimately, content planning, organization, usability, and governance for online systems — and the human-to-human interactions they facilitate — affect the lives of people who use them every day. If the content strategy is bad, so goes the…
-
Content First, Design Second: Prototyping with Words and Adobe XD
I have been saying this all along since my UBC days….”CONTENT FIRST!” In order to create the most usable interfaces, content can’t be an afterthought — words alone can define the experience of an app. Source: Content First, Design Second: Prototyping with Words and Adobe XD
-
Creating A Customer First Web Experience | Flickr
Creating A Customer First Web Experience How to add elements of CX to your website
-
A Useful Guide to Content Types, Part 1 | UX Booth
Content types are the essential building blocks for a brand, a content management system, and a digital ecosystem. In this series, content strategist Carrie Hane helps us understand what they are, and how to use them for better content and a better experience. Source: A Useful Guide to Content Types, Part 1 | UX Booth
-
Complete Beginner’s Guide to Content Strategy
It’s all here folks! The gist and nitty-gritty details, the people to follow, the books to read, the tools, resources, and examples and all from a UX perspective too. Ready to get real about your website’s content? In this article, we’ll take a look at Content Strategy; that amalgamation of strategic thinking, digital publishing, information…
-

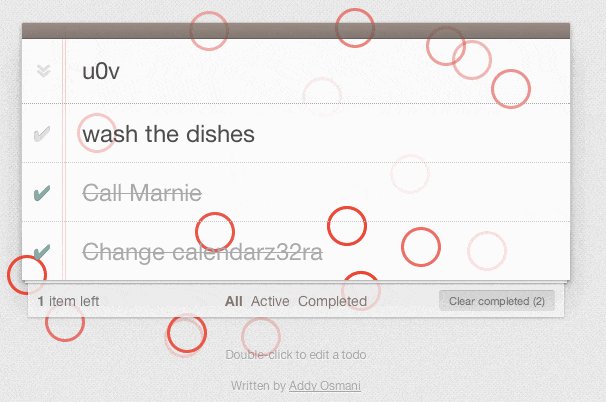
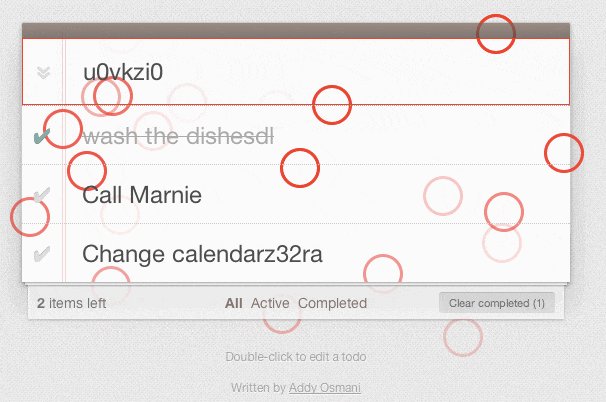
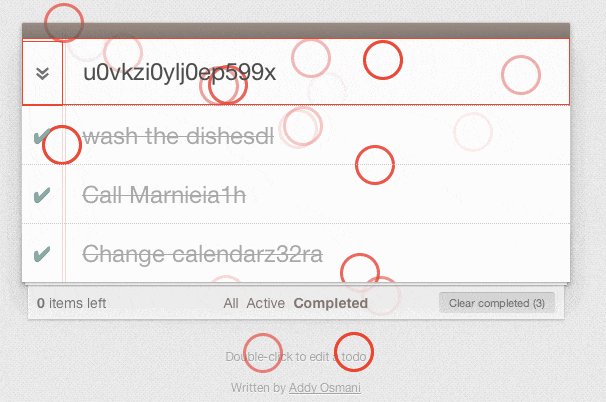
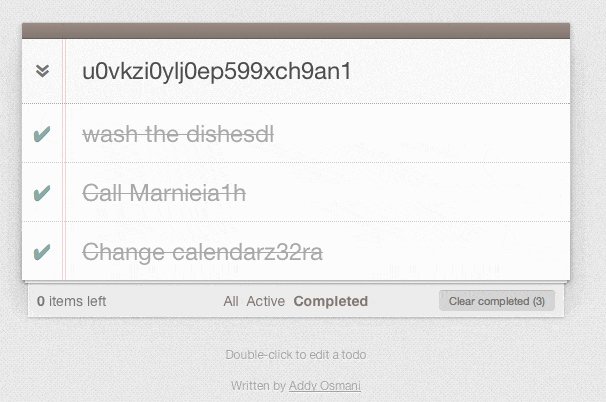
Design Mock-Ups Need Dynamic Content: Tools and Plugins – Smashing Magazine
Nothing is perfect on the web, so our mock-ups shouldn’t pretend otherwise. Some helpful tools and plugins for using dynamic content in our deliverables. Source: Design Mock-Ups Need Dynamic Content: Tools and Plugins – Smashing Magazine In practice, mock-ups usually represent a perfect experience in a perfect context with perfect data which doesn’t really exist….