Tag: forms
-
LukeW Ideation + Design | Digital Product Strategy & Design
The Original Form Guru… LukeW Ideation + Design provides resources for mobile and Web product design and strategy including presentations, workshops, articles, books and more on usability, interaction design and visual design. Source: LukeW Ideation + Design | Digital Product Strategy & Design
-
Streamlining the Checkout Experience. – uxdesign.cc – User Experience Design
The complexity behind simple form for Fluix. Source: Streamlining the Checkout Experience. – uxdesign.cc – User Experience Design
-
HTML5 accessibility
This site tests which new HTML5 features are accessibly supported by major browsers. This includes if they are keyboard accessible, mapped to the platform accessibility APIs, and if any accessibility related features are supported. An accessibly supported feature means it is usable by people who rely on assistive technology, without developers having to supplement with…
-
Website Forms Usability: Top 10 Recommendations
Follow these well-established — but frequently ignored — guidelines to ensure users can successfully complete your website forms. Source: Website Forms Usability: Top 10 Recommendations
-

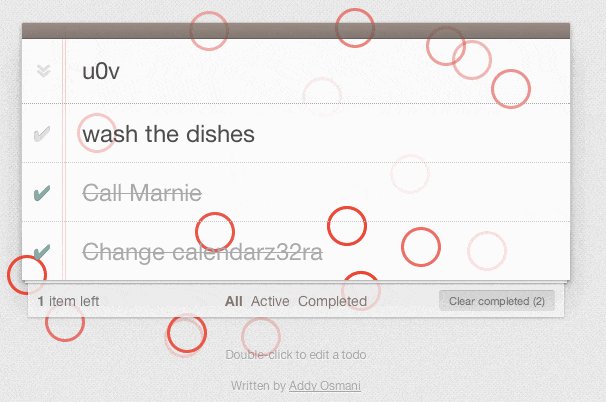
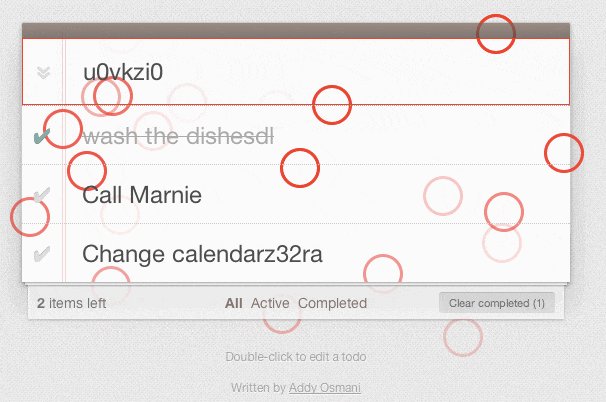
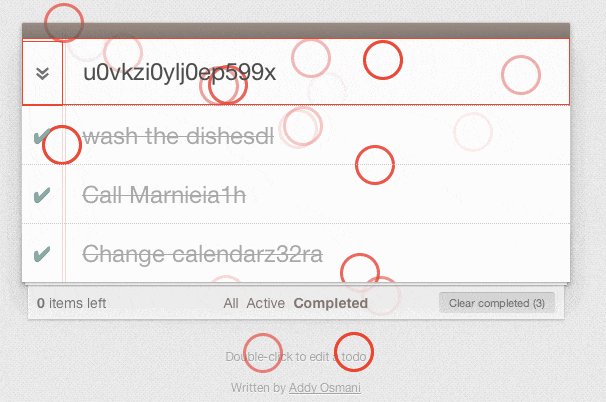
Design Mock-Ups Need Dynamic Content: Tools and Plugins – Smashing Magazine
Nothing is perfect on the web, so our mock-ups shouldn’t pretend otherwise. Some helpful tools and plugins for using dynamic content in our deliverables. Source: Design Mock-Ups Need Dynamic Content: Tools and Plugins – Smashing Magazine In practice, mock-ups usually represent a perfect experience in a perfect context with perfect data which doesn’t really exist….
-
UX Performance Metrics: How to Measure Change User Experience Magazine
So how do we in government know if we’re really making a difference? Using the power of usability testing, we can redesign content and prove that citizens can read and use it easily, without help. But we can take it a step further. Source: UX Performance Metrics: How to Measure Change User Experience Magazine