Tag: content
-

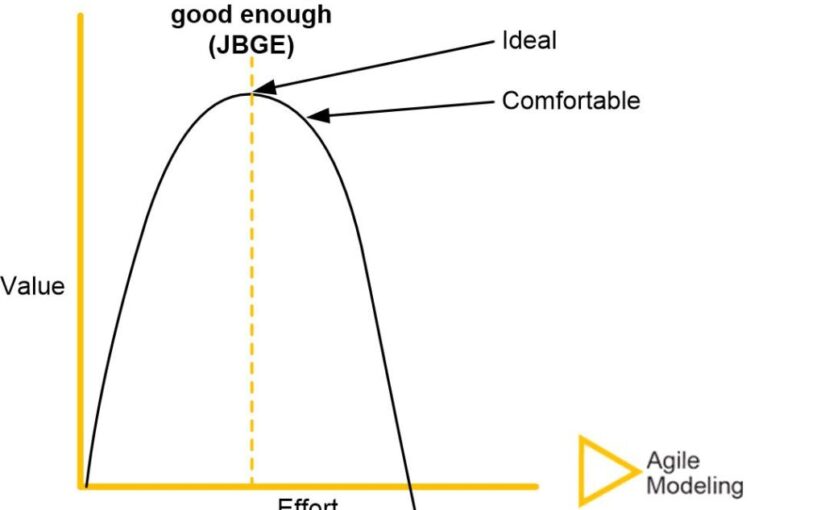
Just Barely Good Enough Instructions
This article, “Just Barely Good Enough (JBGE) Artifacts: An Agile Core Practice” inspired me to write “Just Barely Good Enough” instructions for an app that built.
-
Content design heuristic
A great one pager checklist when evaluating your page from the Government of Canada. Source: Content design heuristic
-
Content hierarchy in action. Without a clear content hierarchy, our… | by Gillian Massel | Shopify UX
Great example on how they fixed their content where a user has to make a decision (before and after example provided). Without a clear content hierarchy, our designs went from bad to worse. Here’s how we used content hierarchy to fix it. Source: Content hierarchy in action. Without a clear content hierarchy, our… | by…
-
Content hierarchy: What it is and why you need it | GatherContent
Great visual example below: Find out what content hierarchy is and how it plays a role in your content marketing. Source: Content hierarchy: What it is and why you need it | GatherContent
-
What Is Web Accessibility? How to Make Your Content Inclusive
The “5 needs web accessibility aims to address” section is really good. When discussing how to make a more inclusive environment, it’s important to recognize the needs of those with disabilities as well. Learn how to improve web accessibility across the board and make your content and website more inclusive for all, with or without…
-
25 of the Best Examples of Effective FAQ Pages
It’s time to reconsider the FAQ page as one of the essential pages within your website. Get inspired by this list of 25 creative FAQ pages. Source: 25 of the Best Examples of Effective FAQ Pages
-
What UX Writers and Designers Can Learn from Street Signs | UX Booth
Taking lessons learned from other similar industries/sectors are invaluable. Using a few words and symbols to communicate a lot isn’t a novel concept; street signs have been following the same basic principles as UX writers for decades. Calls to action, non-intrusive instructions, and universally-understood symbols are as essential in road signs as they are in…
-
Content Strategy for Design Principles – Selene Hinkley, Shopify on Vimeo
Thoughtfully presented, a wealth of experience…
-
Breaking Down Persuasive Design Principles | Toptal
Content and design tactics that provides advice, influences, “persuades”, informs, and that ultimately helps the user make a decision…. When used properly and ethically, persuasive design principles are powerful tools for building meaningful products that help people make better decisions and boost UX. #product #startup #tips #web #app #design #ux #ui Source: Breaking Down Persuasive…
-
Words Matter – The True Value of UX Copy | Toptal
Well-crafted words improve the user experience of digital products and provide people with decision-making clarity. We explore the true value of UX copy and provide sensible writing tips that lead to greater user engagement. Source: Words Matter – The True Value of UX Copy | Toptal